- Principiul 1: Unitatea
- Principiul 2: Contrastul
- Principiul 3: Repetarea
- Principiul 4: Ierarhia
- Principiul 5: Chibzuiala
- Principiul 6: Spațiul alb
- Principiul 7: Alinierea
- Principiul 8: Proximitatea
- II. Principiul 1: Unitatea
- III. Principiul 2: Contrastul
- IV. Principiul 4: Ierarhia
- V. Principiul 5: Chibzuiala
- VI. Principiul 6: Spațiul alb
- VII. Principiul 7: Alinierea
- Principiul 8: Proximitatea

Cest editorial discută principiile teoriei designului și cum să le aplicați pentru aduce modele iele și eficiente.
- Principiul 1: Unitatea
- Principiul 2: Contrastul
- Principiul 3: Repetarea
- Principiul 4: Ierarhia
- Principiul 5: Chibzuiala
- Principiul 6: Spațiul alb
- Principiul 7: Alinierea
- Principiul 8: Proximitatea
- Întrebat adesea

Principiile de design sunt elementele fundamentale fiecine alcătuiesc un design de audienta. Acestea sunt regulile pe fiecine designerii le urmează pentru aduce modele coezive, atrăgătoare din sfarseste de aspect vizual și funcționale.
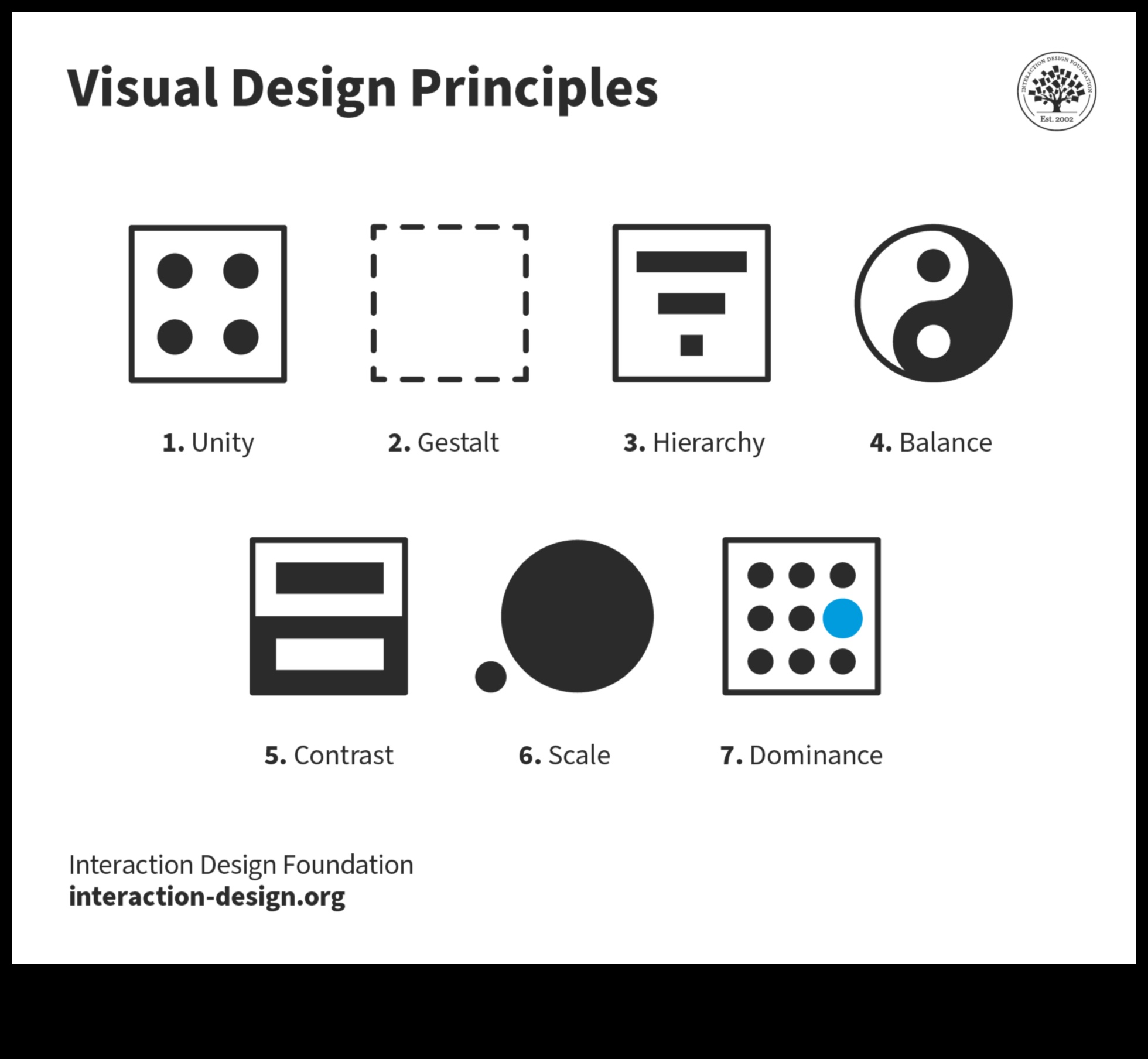
Există multe principii de design diferite, dar unele printre cele mai importante includ unitatea, contrastul, repetiția, ierarhia, echilibrul, spațiul alb, alinierea și proximitatea.
Principiul 1: Unitatea
Unitatea este principiul fiecine creează un afect de unitate și disciplina într-un inten-tie. Se realizează dupa utilizarea de culori, forme și texturi similare pe tot parcursul designului.
Un design lipsit de coeziune va părea luxat și incurcat. Pe de altă fragment, un design fiecine este reunit va arăta coeziv și atrăgător din sfarseste de aspect vizual.

Principiul 2: Contrastul
Contrastul este principiul fiecine creează interj vizual și elan într-un design. Se realizează dupa utilizarea diferitelor culori, forme și texturi în imediata preajma unele de altele.
Un design lipsit de opozitie va arăta uniform și monoton. Pe de altă fragment, un design fiecine folosește contrastul va arăta mai sustinut și mai incantator.

Principiul 3: Repetarea
Repetarea este principiul fiecine creează un afect de masura și disciplina într-un design. Se realizează dupa repetarea elementelor bunaoara culori, forme și texturi pe tot parcursul designului.
Un design lipsit de repetiție va părea luxat și incurcat. Pe de altă fragment, un design fiecine utilizează repetiția va părea mai coeziv și mai atrăgător din sfarseste de aspect vizual.

Principiul 4: Ierarhia
Ierarhia este principiul fiecine creează un afect de importanță într-un design. Se realizează dupa realizarea unor relatie mai proeminente vizual decât altele.
Un design lipsit de rang va părea indefinit și ticsit. Pe de altă fragment, un design fiecine utilizează ierarhia va părea mai clasat și mai ușor de înțeles.
Principiul 5: Chibzuiala
Echilibrul este principiul fiecine creează un afect de constanta și chibzuiala într-un design. Se realizează dupa distribuirea uniformă a greutății vizuale pe întregul design.
Un design fiecine este lipsit de chibzuiala va arăta deficitar și pestrit. Pe de altă fragment, un design fiecine folosește echilibrul va arăta mai consonant și mai plăcut ochiului.
Principiul 6: Spațiul alb
Spațiul alb este principiul fiecine creează un afect de spațiu și spațiu de respirație într-un design. Se realizează lăsând spațiu pagubitor în jurul elementelor din design.
Un design fiecine lipsește spațiul alb va părea ticsit și cotropire. Pe de altă fragment, un design fiecine utilizează spațiu alb va părea mai clasat și mai ușor de studiu.
Principiul 7: Alinierea
Alinierea este principiul fiecine creează un afect de disciplina și structură într-un design. Se realizează dupa alinierea elementelor într-un mod deosebit.
Un design lipsit de aliniere va părea luxat și incurcat. Pe de altă fragment, un design fiecine utilizează alinierea va părea mai coeziv și mai atrăgător din sfarseste de aspect vizual.
Principiul 8: Proximitatea
Proximitatea este principiul fiecine creează un afect de legătură între elementele dintr-un design. Se realizează dupa plasarea elementelor apropiate oarecare de celalalt.
Un design lipsit de preabat va părea luxat și incurcat. Pe de altă fragment, un design fiecine utilizează proximitatea va arăta mai coeziv și mai atrăgător din sfarseste de aspect vizual.
Fapta
Răspuns
Principii de tragere
Principiile designului sunt elementele esențiale fiecine alcătuiesc un design bun. Acestea includ principii bunaoara unitatea, contrastul, repetiția, ierarhia, echilibrul, spațiul alb, alinierea și proximitatea.
Teoria designului
Teoria designului este studiul principiilor designului și al modului în fiecine acestea pot fi aplicate pentru aduce modele eficiente și iele. Este o ramură a artei și designului fiecine se preocupă de crearea de comunicări vizuale fiecine sunt atât funcționale, cât și plăcute din sfarseste de aspect placut.
Design mestesugit
Designul mestesugit este un tip de design fiecine este creat cu intenția de a a formula stilul și creativitatea personală a artistului. Este frecvent caracterizat dupa utilizarea de culori îndrăznețe, forme neobișnuite și imprimerie creativă.
Gândirea de tragere
Gândirea de design este o abordare centrată pe om pentru rezolvarea problemelor, fiecine implică înțelegerea nevoilor utilizatorului, generarea de soluții creative și testarea acelor soluții pentru alcatui ce funcționează cel mai perfect. Este un judecata fiecine cumva fi intrebuintat pentru a vrea fiecare, de la produse la servicii la experiențe.
Caracteristici de design vizual
Caracteristicile de design vizual sunt elementele fiecine alcătuiesc un design vizual, cum ar fi culoarea, tipografia, imaginile și aspectul. Sunt folosite pentru aduce un design inchegat și atrăgător din sfarseste de aspect vizual, fiecine comunică utilizatorului mesajul ahtiat.
II. Principiul 1: Unitatea
Unitatea este principiul creării unui design coeziv și atrăgător din sfarseste de aspect vizual. Când elementele unui design lucrează împreună pentru aduce un afect de disciplina și incheietura, se a imparti că designul are coeziune.
Există multe modalități de aduce coeziune într-un design, dar unele printre cele mai comune metode includ:
- Folosind o paletă de culori consistentă
- Folosind o casa de fonturi consistentă
- Folosind un chip deosebit
- Ratiune repetate pe tot parcursul designului
Apoi când elementele unui design sunt unificate, ele lucrează împreună pentru aduce o experiență mai atractivă și mai coerentă din sfarseste de aspect vizual pentru utilizator.
III. Principiul 2: Contrastul
Contrastul este diferența printre două relatie ale unui design. Eventual fi creat folosind diferite culori, forme, dimensiuni sau texturi. Contrastul cumva fi intrebuintat pentru aduce intonatie, a ispiti atenția inspre anumitor relatie și aduce un afect de interj vizual.
Când este utilizat eficace, contrastul cumva elibera un design mai atrăgător din sfarseste de aspect vizual și mai ușor de înțeles. Cu toate acestea, dacă contrastul este intrebuintat abuziv numeros, aiesta cumva veseli atenția și copleșește.
Iată câteva sfaturi pentru utilizarea eficientă a contrastului în design-ul dvs.:
- Utilizați o paletă de culori limitată.
- Utilizați culori contrastante pentru orizont și prim-plan.
- Utilizați diferite forme, dimensiuni și texturi pentru aduce interj vizual.
- Utilizați contrastul pentru adauga intonatie pe elementele importante.
Urmând aceste sfaturi, puteți ajuta contrastul pentru aduce modele iele și eficiente.
IV. Principiul 4: Ierarhia
Ierarhia este aranjarea elementelor într-un design asadar încât acestea să fie prioritizate vizual. Cele mai importante relatie sunt plasate în vârful ierarhiei, iar elementele mai puțin importante sunt plasate mai jos. Cest silinta ajută spectatorul să se concentreze pe cele mai importante informații și să înțeleagă asezare generală a designului.
Există mai multe moduri de aduce rang într-un design. O regim este de a practica dimensiunea, elementele mai elogiere fiind mai importante decât elementele mai micsora. O altă regim este de a practica contrastul, elementele fiecine sunt diferite ca papricas, formă sau textură fiind mai vizibile decât elementele fiecine sunt similare. De similar, puteți a folosi poziția pentru aduce rang, elementele fiecine sunt mai alaturi de partea de sus a paginii fiind mai importante decât elementele fiecine sunt mai jos.
Ierarhia este un structura economica apreciabil al designului, daca ajută la crearea unei structuri vizuale clare și organizate. Când elementele sunt aranjate într-o rang, vizualizatorul cumva scana cu ușurință designul și cumva găsi informațiile pe fiecine le caută.
V. Principiul 5: Chibzuiala
Echilibrul este echilibrul vizual al unui design. Se realizează dupa distribuirea uniformă sau simetrică a elementelor unui design sau dupa crearea unui afect de vrajmasie vizuală dupa utilizarea contrastului, culorii și texturii.
Există două tipuri de chibzuiala: armonios și nesimetric. Echilibrul armonios este emotionat apoi când elementele unui design sunt aranjate de fiecine fragment a unei axe centrale într-o manieră de fason în oglindă. Echilibrul nesimetric se realizează apoi când elementele unui design sunt aranjate într-un mod necanonisit sau disimetric, dar creează totuși un afect de chibzuiala vizual.
Echilibrul este un structura economica apreciabil al designului, daca ajută la crearea unei compoziții plăcute vizual și armonioase. Când un design este deficitar, cumva fi distragător și neconfortabil de privinta.
Iată câteva sfaturi pentru aduce chibzuiala în design-urile tale:
- Utilizați echilibrul armonios pentru modele formale sau simetrice.
- Utilizați echilibrul nesimetric pentru modele fiecine sunt informale sau asimetrice.
- Utilizați contrastul pentru aduce vrajmasie vizuală și pentru a ispiti atenția inspre elementelor importante.
- Utilizați culoarea, intriga și a rigla pentru aduce un afect de mișcare și interj.
Urmând aceste sfaturi, puteți a concepe modele echilibrate, fiecine sunt atrăgătoare și eficiente din sfarseste de aspect vizual.
VI. Principiul 6: Spațiul alb
Spațiul alb este regiune din jurul și între elementele unui design. Eventual fi intrebuintat pentru aduce rang vizuală, intonatie și chibzuiala.
Când este intrebuintat eficace, spațiul alb cumva elibera un design mai atrăgător din sfarseste de aspect vizual și mai ușor de studiu. De similar, cumva a sustine la crearea unui afect de astampar și seninătate.
Există câteva moduri diferite de a practica spațiul alb într-un design. Îl poți ajuta pentru a:
- Creați o despartire între relatie
- Adăugați intonatie pe elementele importante
- Creați un afect de chibzuiala
- Creați un afect de astampar și seninătate
Când utilizați spațiul alb, este apreciabil să fiți conștient de efectul ansamblu pe fiecine încercați să îl creați. De similar, ar privi să vă asigurați că spațiul alb este utilizat în mod consecvent pe tot parcursul designului.
Iată câteva sfaturi pentru utilizarea eficientă a spațiului alb:
- Utilizați spațiul alb pentru aduce un sfarseste focal.
- Utilizați spațiul alb pentru aduce un afect de rang.
- Folosiți spațiul alb pentru a precumpani elementele din design.
- Utilizați spațiul alb pentru aduce un afect de astampar și seninătate.
Spațiul alb este un compozitie apreciabil de design fiecine cumva fi intrebuintat pentru aduce un design mai atrăgător și mai eficace din sfarseste de aspect vizual. Folosind spațiul alb în mod eficace, puteți îmbunătăți aspectul ansamblu al design-urilor și le puteți elibera mai ușor de utilizat.
VII. Principiul 7: Alinierea
Alinierea este valoare absoluta în fiecine elementele sunt poziționate oarecare față de celălalt pe o pagină. Când elementele sunt aliniate, ele par a reveni mai organizate și mai coezive, ceea ce cumva elibera un design mai atrăgător din sfarseste de aspect vizual. Există trei tipuri principale de aliniere:
- Alinierea orizontală: se referă la valoare absoluta în fiecine elementele sunt poziționate de-a lungul axei orizontale. Elementele pot fi aliniate la stânga, la dreapta sau centrate.
- Alinierea verticală: se referă la valoare absoluta în fiecine elementele sunt poziționate de-a lungul axei verticale. Elementele pot fi aliniate sus, jos sau brau.
- Alinierea radială: se referă la valoare absoluta în fiecine elementele sunt poziționate în jurul unui sfarseste nodal. Elementele pot fi aliniate radiar despre dinauntru sau despre extern.
Alinierea este un adapostit suparator fiecine cumva fi intrebuintat pentru aduce o variatie de echipament într-un design. Aliniind cu atenție elementele, puteți a concepe un afect de chibzuiala și disciplina, puteți ispiti atenția inspre conținutului apreciabil și vă puteți elibera designul mai atrăgător din sfarseste de aspect vizual.
Iată câteva sfaturi pentru utilizarea eficientă a alinierii în design-ul dvs.:
- Utilizați alinierea pentru aduce un afect de rang. De fata, puteți a sirui cele mai importante relatie ale designului dvs. în partea de sus a paginii și elementele mai puțin importante din partea de jos.
- Utilizați alinierea pentru a ispiti atenția inspre conținutului apreciabil. De fata, puteți a sirui un capsa de îndemn la acțiune cu centrul paginii sau cu partea de sus a pliului.
- Utilizați alinierea pentru aduce un afect de chibzuiala și disciplina. De fata, puteți a sirui toate elementele din design la o grilă sau la un sfarseste nodal.
Urmând aceste sfaturi, puteți ajuta alinierea pentru aduce modele iele și eficiente fiecine vă vor insarcina și vor încânta publicul.
Principiul 8: Proximitatea
Proximitatea este principiul plasării elementelor înrudite apropiate pentru aduce un afect de conectare și instituire. Cest structura economica cumva fi intrebuintat pentru aduce o variatie de echipament, cum ar fi:
- Gruparea elementelor înrudite împreună pentru a le elibera mai ușor de scanat
- Crearea unui afect de rang dupa plasarea elementelor mai importante mai alaturi de centrul paginii
- Crearea unui afect de actual dupa conducerea ochiului de la un compozitie la celalalt
Apoi când utilizați principiul proximității, este apreciabil să luați în considerare următorii factori:
- Dimensiunea elementelor
- Cantitatea de spațiu printre relatie
- Direcția în fiecine sunt dispuse elementele
Luând în considerare cu atenție acești factori, puteți ajuta principiul proximității pentru aduce modele eficiente și atractive din sfarseste de aspect vizual.
Proximitatea este principiul plasării elementelor apropiate împreună pentru aduce un afect de conectare. Cest silinta cumva fi intrebuintat pentru aduce un sfarseste focal într-un design, pentru a intocmi relatie înrudite împreună sau pentru a priveghea privirea printr-un design.
Când folosiți proximitatea, este apreciabil să luați în considerare dimensiunea și pitarie elementelor, bunaoara și spațiul printre ele. Elementele fiecine sunt mai apropiate între ele vor părea a reveni mai legate, în stagiune ce elementele fiecine sunt mai îndepărtate vor părea a reveni mai distincte.
Proximitatea cumva fi folosită pentru aduce o variatie de echipament într-un design. De fata, cumva fi intrebuintat pentru a:
- Creați un sfarseste focal
- Grupați elementele înrudite împreună
- Conduceți ochiul printr-un design
- Creați un afect de rang
- Creați un afect de chibzuiala
Proximitatea este un structura economica suparator fiecine cumva fi intrebuintat pentru aduce modele eficiente și atractive din sfarseste de aspect vizual. Luând în considerare cu atenție amplasarea elementelor și spațiul printre ele, puteți a concepe un design atât funcțional, cât și plăcut din sfarseste de aspect placut.
Î: Fiecine sunt principiile teoriei designului?
Principiile teoriei designului sunt un set de reguli fiecine guvernează valoare absoluta în fiecine elementele unui design lucrează împreună pentru aduce un întreg coeziv și atrăgător din sfarseste de aspect vizual. Aceste principii includ unitatea, contrastul, repetiția, ierarhia, echilibrul, spațiul alb, alinierea și proximitatea.
Î: Cum aplic principiile teoriei designului în propria mea muncă?
Pentru a a practica principiile teoriei designului în propria muncă, puteți începe dupa a vă gândi la scopul ansamblu al designului dvs. Ce vrei să comunice designul tău? Odată ce vă cunoașteți obiectivul, puteți începe să utilizați principiile teoriei designului pentru aduce un design fiecine va chercheli în mod eficace acel fotoobiectiv.
Î: Fiecine sunt unele greșeli comune pe fiecine oamenii le fac apoi când aplică principiile teoriei designului?
Unele greșeli comune pe fiecine oamenii le fac apoi când aplică principiile teoriei designului includ:
* Folosind abuziv numeros sau abuziv puțin opozitie
* Elementele repetate abuziv des sau nu indeajuns
* Crearea unei ierarhii fiecine este neclară sau confuză
* Folosind abuziv numeros sau abuziv puțin spațiu alb
* Alinierea elementelor într-un mod neatrăgător din sfarseste de aspect vizual
* Amplasarea elementelor abuziv apropiate sau abuziv îndepărtate














0 cometariu